Tabella dei contenuti
Integrazione touch point dell’EC con Checkout
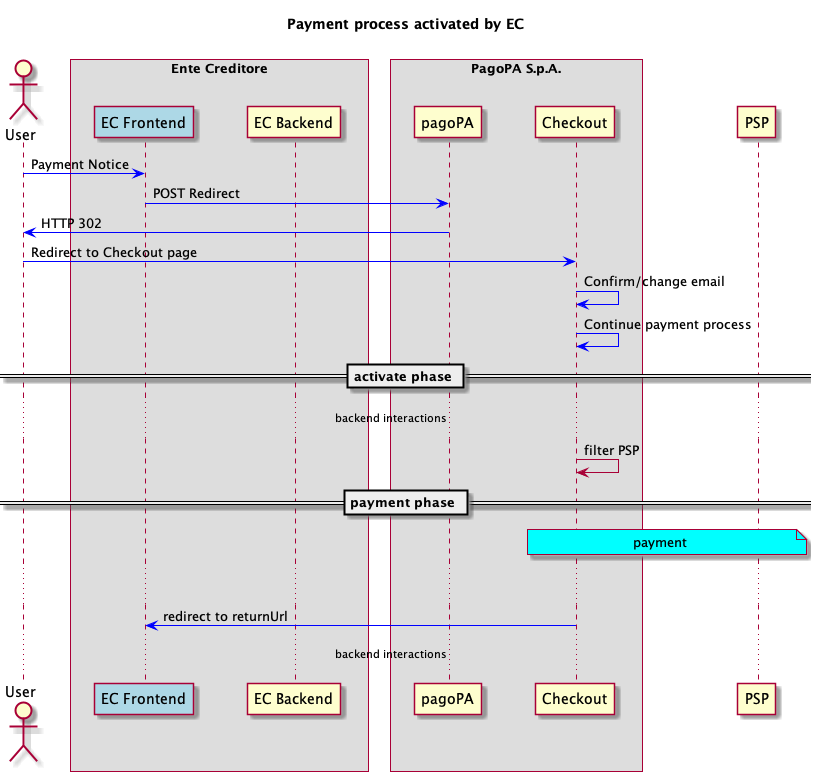
Nel caso di Pagamento presso frontend dell'EC l'integrazione con la piattaforma pagoPA avviene per mezzo di Checkout, un’applicazione web che consente ad ogni utente la navigazione degli strumenti di pagamento resi disponibili dai PSP aderenti alla piattaforma pagoPA.
La navigazione del Checkout può avvenire solo in modalità Guest, viene richiesta una mail a cui inviare l’esito dell’operazione.

L'integrazione con Checkout è attivata per mezzo di una redirect innescata tramite una chiamata POST specificando i seguenti parametri :
- emailNotice: indirizzo mail a cui inviare la ricevuta di pagamento, sarà possibile modificarlo durante il processo di pagamento
- idCart: identificativo del carrello attribuito dall'EC, il parametro viene inserito in fase di attivazione nel tag paymentNote della paGetPayment
- returnUrls: indirizzi di ritorno sul sito dell'ente creditore
- returnOkUrl: casi di successo
- returnCancelUrl: casi di annullamento
- returnErrorUrl: casi di errore
- un array degli avvisi da pagare, con un numero massimo di 5, per ognuno dei quale è necessario specificare
- noticeNumber: numero avviso
- fiscalCode: codice fiscale dell'EC
- amount: importo dell'avviso di pagamento ( in centesimi di euro)
- companyName : denominazione dell'ente creditore
- description : oggetto del pagamento
- allCCP: impostandolo a TRUE l'EC comunica alla piattaforma pagoPA che tutti i transfer dell'avviso possono essere associati a IBAN postali, la paGetPayment che l'EC riceverà per l'attivazione dell'avviso corrente conterrà il parametro transferType valorizzato a POSTAL.
In risposta a tale chiamata, si ottiene un HTTP Status 302 che istruisce il browser dell'utente al re-indirizzamento verso la pagina dove procedere con il pagamento.
Terminata la sessione di pagamento l'utente viene riportato alla url indicata dall'EC in base all'esito del pagamento.
Checkout verrà visualizzato nella lingua impostata all'interno del Browser dell'utente, nel caso di lingua non supportata verrà utilizzata la lingua italiana. In qualsiasi momento, l'utente potrà modificare la lingua.
Lo sviluppo del Checkout segue le linee guida di design per i servizi digitali della PA.
In particolare, viene assicurata la compatibilità con versioni dei browser che abbiano una penetrazione media tra la popolazione di almeno 1 persona ogni 100 abitanti.
Ciò significa che con i dati disponibili ad oggi i browser supportati sono:
- Chrome
- Safari
- Firefox
- Samsung Internet Browser
- Edge
- Opera
Dicci cosa ne pensi
Per chiarimenti sulle specifiche d’implementazione, come SACI e SANP, puoi aprire una segnalazione su GitHub

